- Download Vscode Mac
- Vscode Block Comment Machine
- Vscode Comment Html
- Vs Code Comment Out Block Mac
- Vscode Block Comment Mac Download
I am writing this blog post because I am setting up a new Mac and I run into the little things that I take for granted but they are not available by default when you first install VS Code (my favorite editor!).

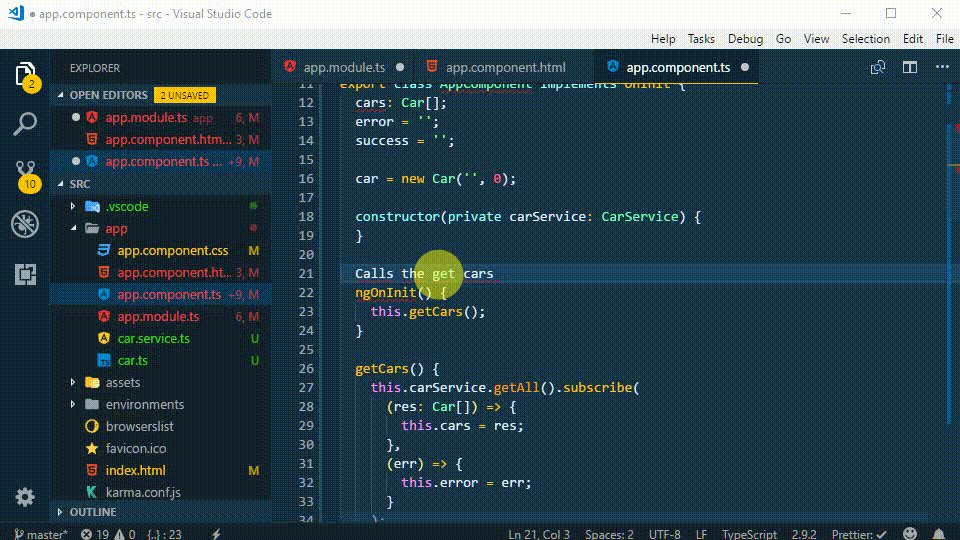
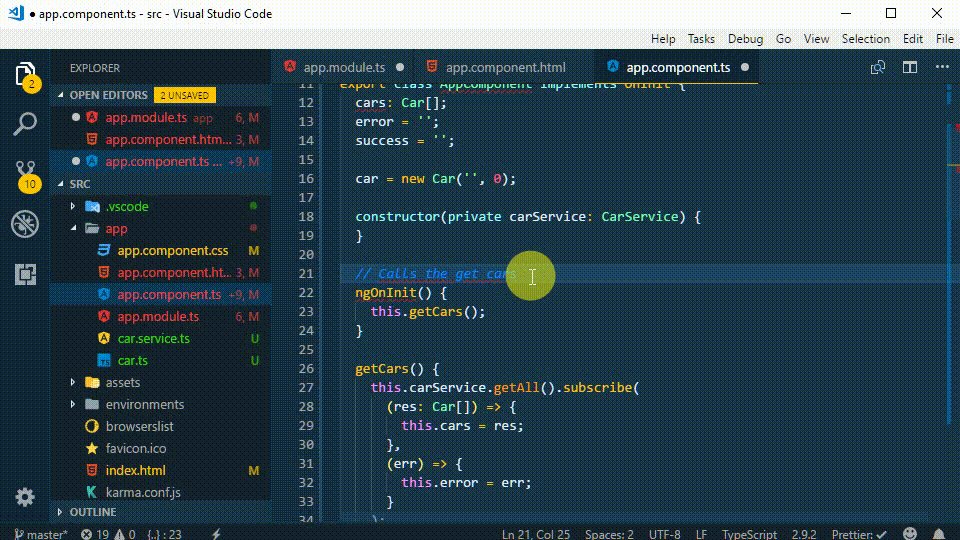
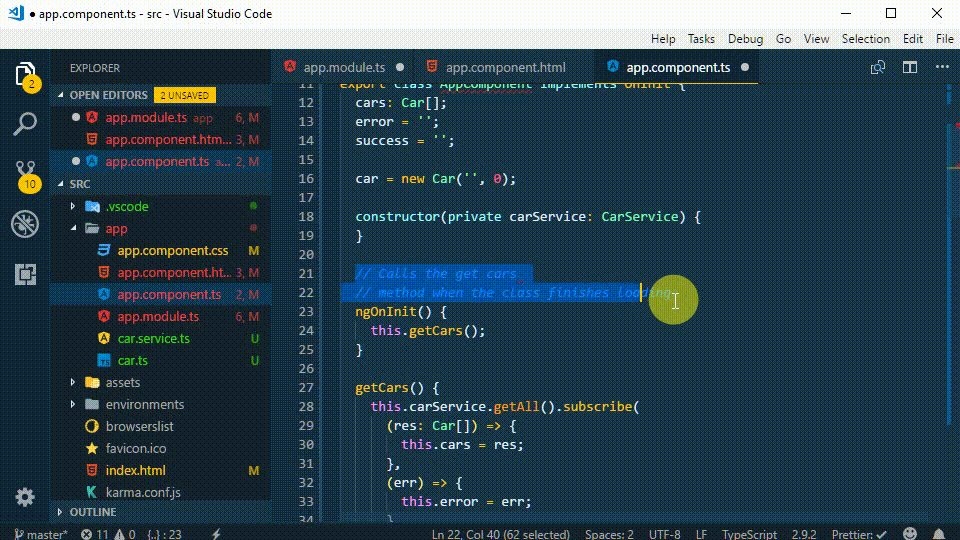
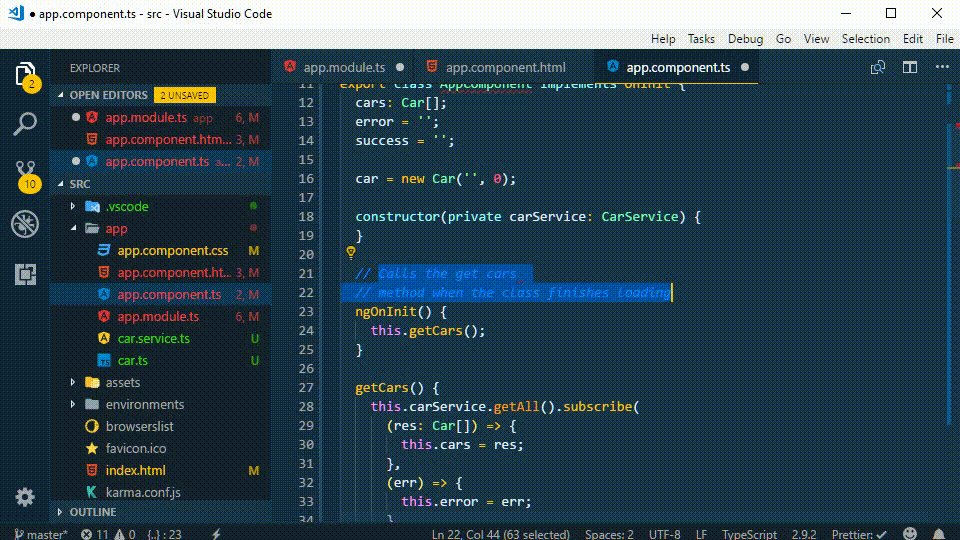
When debugging or experimenting with code, it can be useful to comment blocks of code either temporarily or long term. To comment out an entire block of code: Select the code and select Toggle Line Comment (s) from the context menu.
I am so used to typing code foldername in the terminal to open a folder in VS Code. Or code filename to open a file.
The prefix # can be used to initiate a block comment: # This is a block heading # All adjacent comments will be considered part of the block. # # So long as you keep comments attached, they will remain part of the block. Comments should never include special characters such as form-feed and backspace. 5.1 Implementation Comment Formats. Programs can have four styles of implementation comments: block, single-line, trailing, and end-of-line. 5.1.1 Block Comments. Block comments are used to provide descriptions of files, methods, data structures and algorithms. When debugging or experimenting with code, it can be useful to comment blocks of code either temporarily or long term. To comment out an entire block of code: Select the code and select Toggle Line Comment(s) from the context menu; OR. Use the cmd + / keybinding on the selected code. These methods can be used to comment and uncomment sections of code. Any text that comes after a # and before a newline is ignored by the interpreter. This can be used to introduce a short single-line comment. Multi-line (or block) comments are enclosed in triple quotes. Examples of both can be seen at the beginning of the supplied starter. Change the block comment at the beginning of the file to have your name.

Today I did this, automatically, but the command was not found!
I had to go into VS Code, press cmd-option-P (or from the menu, View -> Command Palette and I searched “command” and there it was:
Download Vscode Mac

Vscode Block Comment Machine

Vscode Comment Html
Shell Command: Install 'code' command in PATH
Vs Code Comment Out Block Mac
I pressed enter, and the command was now available in the terminal.
Vscode Block Comment Mac Download
Happy coding!
VSCode plugin for extracting class names from HTML and generate CSS stylesheet for following work. Open any document contain HTML and do one of the following:
Then you will see new tab with CSS selectors extracted from document or copy them to the clipboard (depending on settings). Plugin can process either selected text or whole file.
|
